Self-Update to latest quality update
· 2 min read
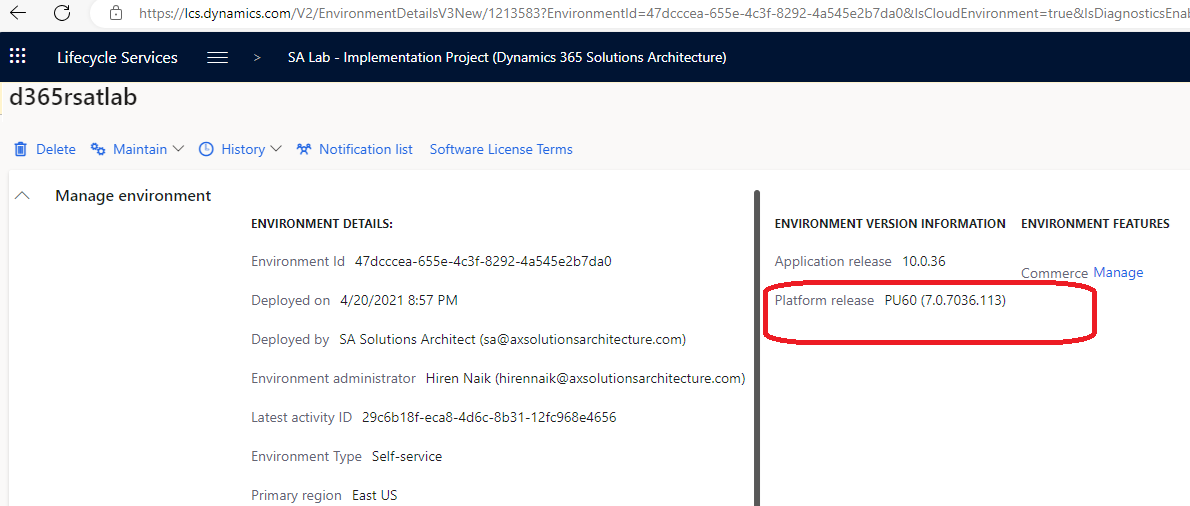
- Login to LCS – and select the F&O environment that is enabled for Synapse Link
- Validate the platform version of the environment under Environment version information as shown bellow.

- If the platform version of your environment is lower than corresponding rows bellow – for example above environment platform version is 7.0.7036.113 and required version is 7.0.7036.133 or Higher. The above environment must be updated to the latest quality update.
| Application (Platform) | Required platform version | PQU schedule |
|---|---|---|
| 10.0.36 (PU 60) | 7.0.7036.133 or Higher | 10.0.36 PQU-3 (January 22, 2023 to February 25, 2024) |
| 10.0.37 (PU 61) | 7.0.7068.109 or Higher | 10.0.37 PQU-2 January 8, 2024 to February 11, 2024 |
| 10.0.38 (PU 62) | 7.0.7120.59 or Higher |
-
There are two ways to update the F&O environment with quality update. Self-update using the latest quality update and second wait for the PQU (Proactive quality update) to be pushed to your environment by Microsoft
-
Above table list out the PQU schedule when your environment will receive the PQU, based on the PQU schedule Release schedule for PQU
-
Customer can also self-update the environment by self-applying the latest quality update instead of waiting for PQU, follow the steps bellow to self-update to latest quality update Reference documentation
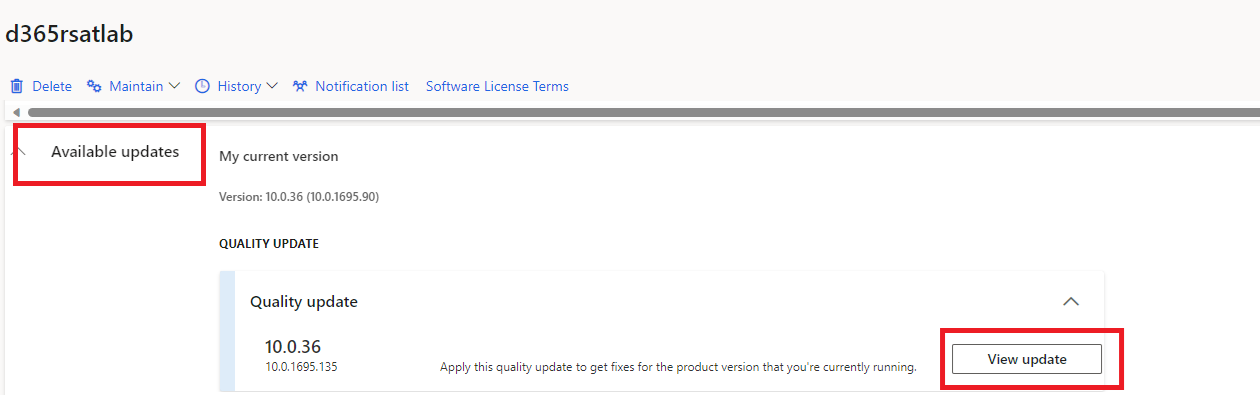
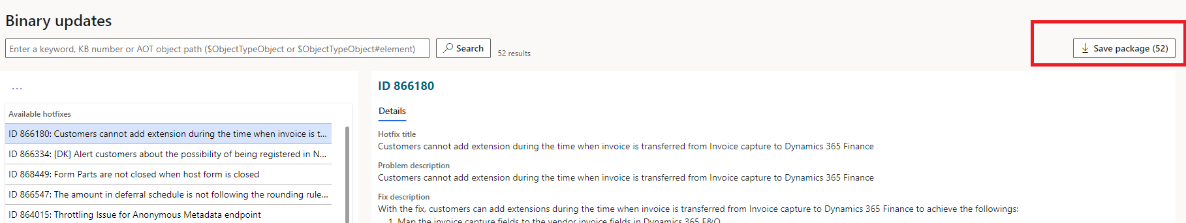
- In the LCS environment page, go to Available updates section and click on view update.

- Click on save package.

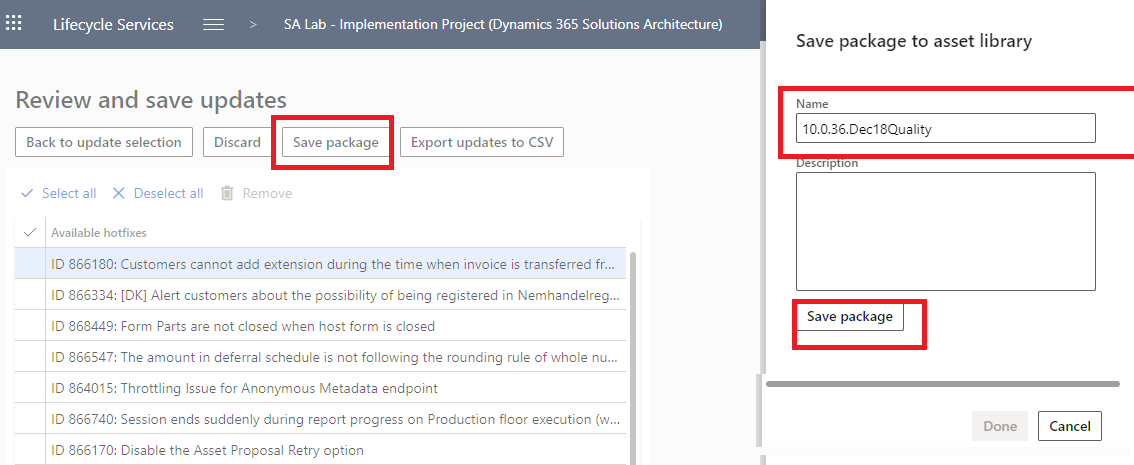
- Click on Save package, on the Save package to asset library dialog opens, give a name and click on Save package. This action will save the latest cumulative version to your LCS project Asset library.

- Follow the steps to apply update to cloud environment Apply updates to cloud environments - Finance & Operations | Dynamics 365 | Microsoft Learn
- In the LCS environment page, go to Available updates section and click on view update.